uni-app
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud 公司拥有 900 万开发者、数百万应用、12 亿手机端月活用户、数千款 uni-app 插件、70+ 微信/qq 群。阿里小程序工具官方内置 uni-app(详见),腾讯课堂官方为 uni-app 录制培训课程(详见),开发者可以放心选择。
uni-app 在手,做啥都不愁。即使不跨端,uni-app 也是更好的小程序开发框架(详见)、更好的 App 跨平台框架、更方便的 H5 开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
看视频,10 分钟了解 uni-app
为什么要选择 uni-app?
uni-app 在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等 8 大关键指标上拥有更强的优势。
功能框架图

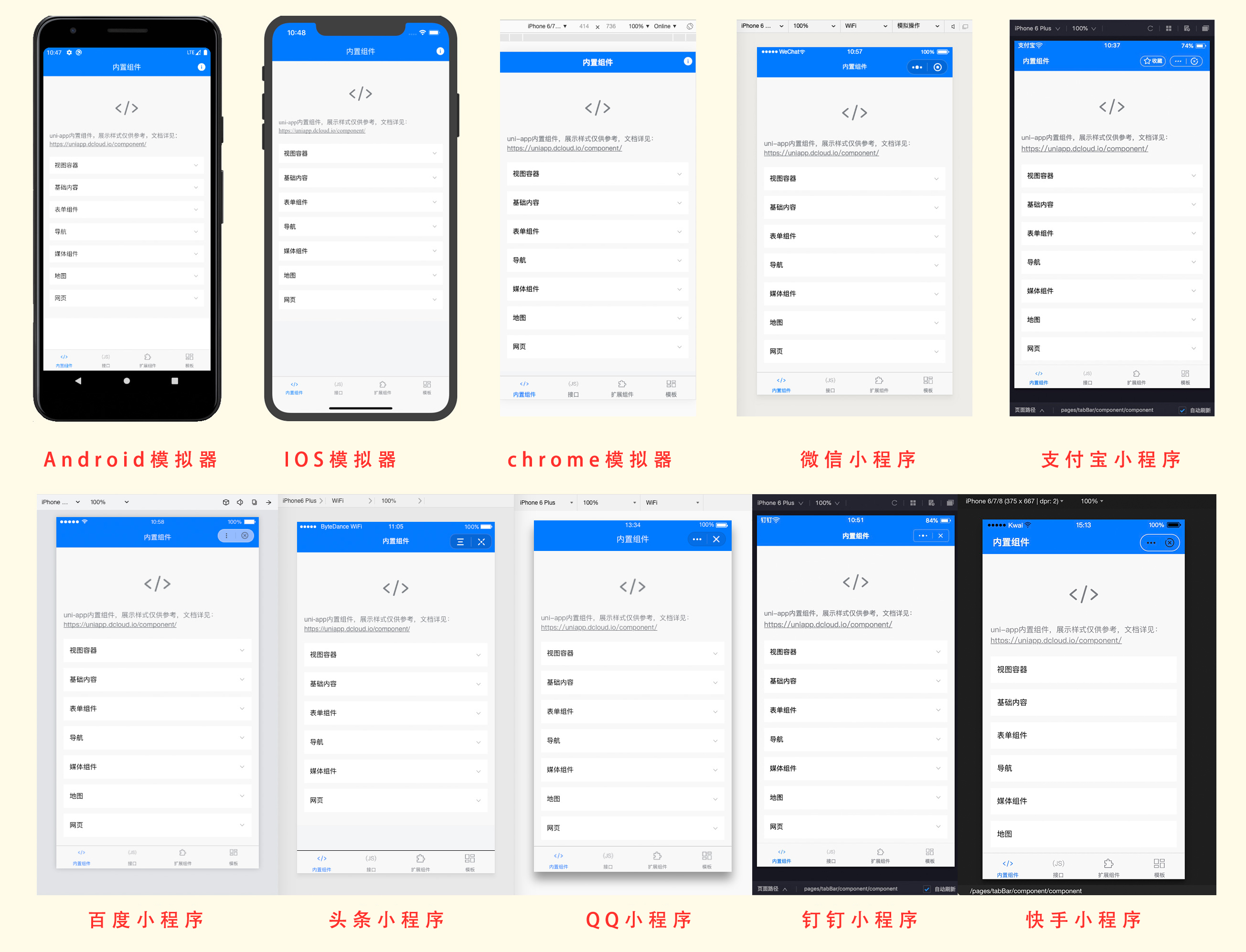
一套代码编到 14 个平台,这不是梦想。眼见为实,扫描 14 个二维码,亲自体验最全面的跨平台效果!
一套代码,运行到多个平台
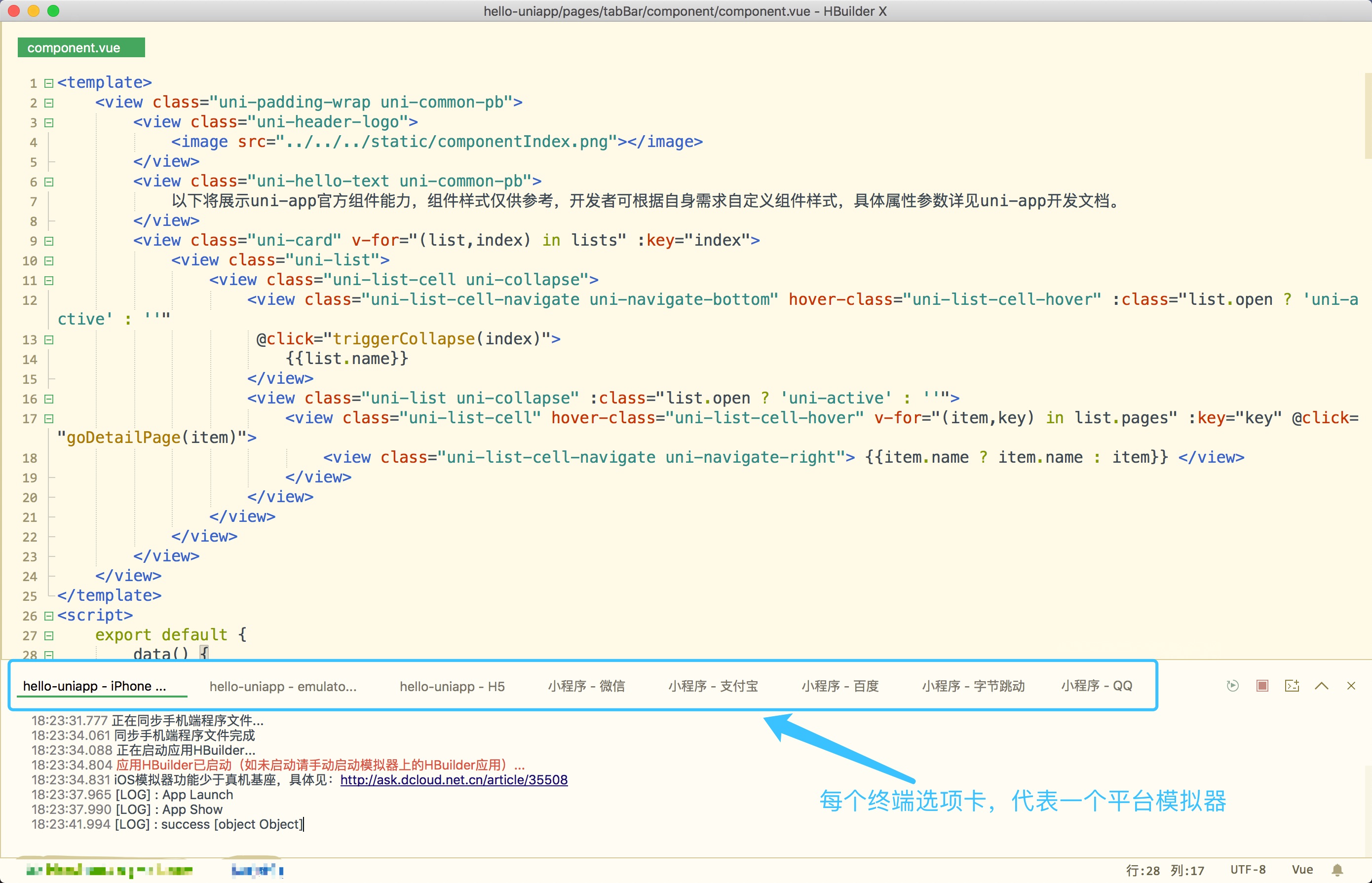
uni-app 实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到 iOS 模拟器、Android 模拟器、Web、微信开发者工具、支付宝小程序 Studio、百度开发者工具、字节跳动开发者工具、QQ 开发者工具(底部每个终端选项卡,代表 1 个终端模拟器):


快速上手
在 manifest.jon 文件中填写你自己注册下来小程序 AppID
HBuilderX 与微信开发者工具联动
目录结构
| 目录名 | 功能描述 |
|---|---|
| pages 目录 | 存放页面文件 |
| static 目录 | 存放静态文件 (图片) |
| App.vue 文件 | 所有小程序页面都被引用到该文件运行 |
| main.js 文件 | 项目入口文件,用来初始化 VUE 对象,定义全局组件等 |
| manifest.json 文件 | 工程配置文件,声明应用的名称、图标、权限等 |
| pages.json 文件 | 页面注册文件,配置页面路径、窗口样式、标题文字等 |
| uni.scss 文件 | 全局样式文件 |